Give your users an identity
Let's Chat
Out-of-the-Box Namespace Support
Supports the following:
Need another namespace?
Send us a request
Features
Built by developers for developers.
React components
Fully customizable components.
TypeScript Ready
Get types out of the box.
Direct Data access
via React Hooks or Whisk SDK.
Cacheing
Built-in for faster data loading.
Full UI customization
Use the components however you like.
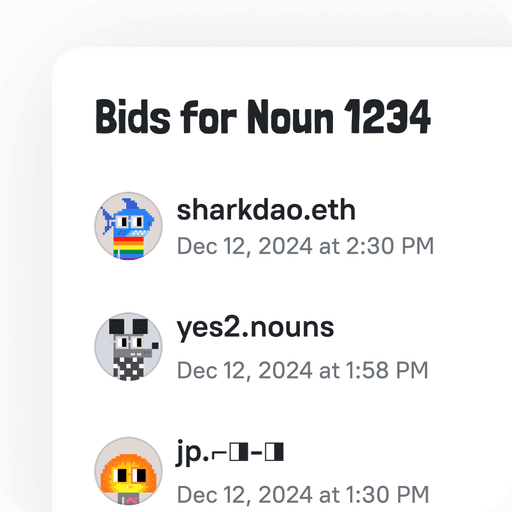
Profiles
Showcase all linked accounts in one place.

Let's Chat
FAQs
What do I need to get started
Simply install via npm or yarn, import the components, and follow the step-by-step guide. It’s that easy.
Why should I use Identity Kit?
Identity Kit is the fastest and simplest way to add Web3 identity to your app. With support for ENS, NNS, Uni Name, Basensame, Lens, World ID and Farcaster, you can provide decentralized identities to your users in minutes. It's lightweight, and fully customizable making it ideal for developers looking to enhance user experience with minimal effort.
Can I modify Identiy kit designs to make them fit my app?
Yes you can! Identity Kit contains of fully customizable React components that integrate seamlessly with your app’s design.
Can I use Identity Kit with other solutions?
Yes, Identity Kit can be used as a standalone identity solution or alongside other tools.
What if I have more questions?
Email us at contact@paperclip.xyz and we’ll be happy to help.
Get started today
The easiest way to add onchain identity to your app.
Let's Chat